一直以来,国外在产品设计,尤其是交互设计方面,一直属于领先状态,经常会有一些操作起来比较惊艳的App进入我们的视野。比如私密社交App Path、Todo工具App Clear 等。但是,惊艳不等于实用,毕竟,对于一款产品来说,交互的作用是引导用户更好的使用产品,而不是耍花架子。所以,在这里,我们就谈几个惊艳但不实用的例子,以儆效尤。

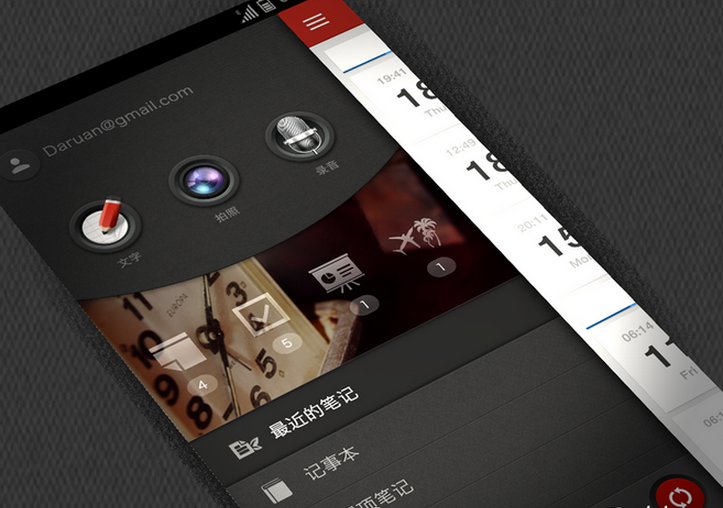
“抽屉式”是Facebook 2013年首次推出,因为Path在国内的而被产品设计界广为所知,而后,在Android设计规范中,它也成为标准的方式的一种(Navigation Drawer)。
首先,就是用户容易 “忘记”,忘记还有什么分类,忘记哪里可以找到分类,这两点对点击率的影响都是致命的(相比而言,它的优势几乎可以忽略)。
Path 最新版已经不使用抽屉式,国内的几家较早尝试抽屉式的App,比如 豌豆荚、今日头条、网易新闻 等,也都在新版本中改回Tab式。
有人说,哎你看有些App右上角点击,展开个人中心抽屉或者设置中心选项抽屉,也是很舒适。那是因为,这种是抽屉式页面,而不是抽屉式。

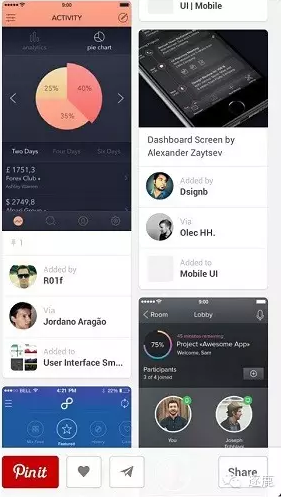
瀑布流式列表我最早是在Pinterest上看到,确实比较惊艳。而后,国内就开始有大量瀑布式列表的学习者。但是,在模仿过程中,却忽略了一个问题,那就是什么样的内容适合瀑布式?
瀑布式的好处是可以让用户在浏览过程中,有种视觉上的连续感,防止产生心理上的疲劳。但是,这种连续感,仅限于图片,而且是,快速浏览图片的场景。
有人说,电影节目列表中,电影海报就是图片啊,那也应该适合瀑布流啊?这个错就错在,用户在寻找电影内容时,是不能只看海报就下决定的,他还是需要去阅读电影名字标题等。一旦他被这个过程打断,那么,瀑布流的意义就消失,而且,参差不齐的文字行,对用户阅读也是灾难。

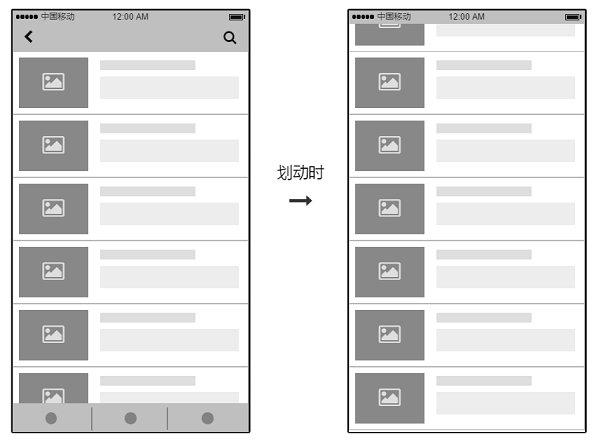
这种交互,记不清是不是最早在哪个App上见到的。它的优势是用户浏览过程中,页面可视空间变大,可看到的内容变多,另外,页面没有上下,让人看着更舒适。缺点是 用户想进行上下栏的操作时,需要向上滑动或者停止操作一会儿,等待上下栏出现。导致操作的不流畅以及功能的不直观。
对于这种交互设计,在我看来都是过设计,本质和 1 是一样的,都是因小失大。尤其是在大屏幕的今天,浏览空间根本不是问题。
以上3条误区都可以总结出一个相同的结论:UE中,操作舒适 大于 视觉舒适,因为前者是客观的逻辑,后者是主观的感受。
